
jQuery Easing 擴充了原來 jQuery 中的動畫效果,增加了約 30 個不同的效果,有些套件中的動畫效果也可能有用到。
套件名稱:jQuery Easing
套件版本:1.3
作者網站:http://gsgd.co.uk/sandbox/jquery/easing/
套件網址:http://plugins.jquery.com/project/Easing
發佈日期:2007-11-12
檔案大小:7.90 KB
檔案下載:jquery.easing.1.3.js
屬性說明:
檢視原始碼 JavaScript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | Properties jswing(原 jQuery.easing['swing']) def(預設為 'easeOutQuad') easeInQuad easeOutQuad easeInOutQuad easeInCubic easeOutCubic easeInOutCubic easeInQuart easeOutQuart easeInOutQuart easeInQuint easeOutQuint easeInOutQuint easeInSine easeOutSine easeInOutSine easeInExpo easeOutExpo easeInOutExpo easeInCirc easeOutCirc easeInOutCirc easeInElastic easeOutElastic easeInOutElastic easeInBack easeOutBack easeInOutBack easeInBounce easeOutBounce easeInOutBounce |
使用範例:
檢視原始碼 JavaScript
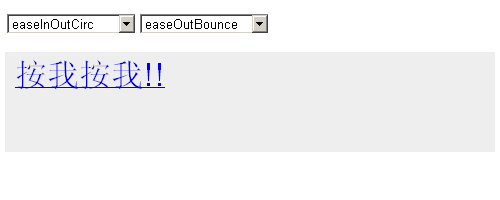
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.easing.1.3.js"></script> <style type="text/css"> .big { background:#EEE; height:100px; } .big a { display:block; padding:5px 0 0 10px; font-size:2em; } </style> <script type="text/javascript"> $(function(){ // 在 #controls 中加入一個 select 物件 var sel1 = $("<select>").appendTo('#controls'); // 在 sel1 物件中加上 option,其值由 $.easing 中取得 for (x in $.easing){ if (x != 'linear' && x != 'swing'){ sel1.append($('<option>').attr('value', x).text(x)); } } // 複製一個 sel1 並加到 #controls 中 var sel2 = sel1.clone().appendTo('#controls'); // 指定 sel1 及 sel2 初始值 sel1.val('easeInOutCirc'); sel2.val('easeOutBounce'); // 當 #toggle 被 click 時.. // 本身先取消焦點 // 讓 #example 產生動畫效果: // 先變高,漸變過程的動畫效果為 sel1 的方式,過程為 1000 毫秒 // 再變回高度,漸變過程的動畫效果為 sel2 的方式,過程為 1000 毫秒 $("#toggle").click(function(e){ this.blur(); $('#example').animate({height:200}, {duration: 1000, easing: sel1.val()}).animate({height:100}, {duration: 1000, easing: sel2.val()}); }); }); </script> <body> <p id="controls"></p> <p id="example" class="big"><a href="#example" id="toggle">按我按我!!</a></p> <div class="d"></div> </body> |
範例連結已失效!?
可以再麻煩版主更新一下嗎
感激不盡!!
免空檔案路徑已經更新了
範例連結已失效