還記得筆者曾經寫過一篇仿 Yahoo 切換式兩格圖片廣告嗎?因為原本只是針對一次兩格來做效果,所以就有蠻多網友問說怎樣一次顯示超過兩格呢?剛好趁著 Yahoo! 奇摩新聞原本的效果也因為改版而有一點點不同

所以筆者此次就教各位如何寫個能 N 格切換的效果。
HTML 的部份簡單一點點了:
檢視原始碼 HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <body> <div class="abgne-yahoo-carousel"> <h3>jQuery 熱門外掛</h3> <span class="page"></span> <div class="btn"> <a href="#" class="prev">Prev</a> <a href="#" class="next">Next</a> </div> <div class="frame"> <ul> <li> <a class="thumb" href="#"> <img title="Android" src="images/a.jpg"/> </a> </li> ~以下省略~ </ul> </div> </div> </body> |
接著一樣是利用 CSS 來裝飾:
檢視原始碼 CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | .abgne-yahoo-carousel { width: 830px; height: 230px; padding: 10px; border: 1px solid #ccc; position: relative; } .abgne-yahoo-carousel * { margin: 0; padding: 0; } .abgne-yahoo-carousel ul, .abgne-yahoo-carousel li { list-style: none; } .abgne-yahoo-carousel a img { border: none; width: 198px; } .abgne-yahoo-carousel h3 { font-size: 18px; height: 30px; } .abgne-yahoo-carousel .page { position: absolute; top: 12px; right: 80px; } .abgne-yahoo-carousel .btn { position: absolute; top: 10px; right: 5px; height: 20px; } .abgne-yahoo-carousel .btn a { width: 31px; height: 24px; float: left; text-indent: -9999px; } .abgne-yahoo-carousel .btn a.prev { background: url(images/btn.gif) no-repeat 0 -42px; } .abgne-yahoo-carousel .btn a.next { background: url(images/btn.gif) no-repeat 0 0; } .abgne-yahoo-carousel .frame { position: relative; overflow: hidden; width: 830px; /* (li 的寬度 + li 的邊框寬度 * 2 ) * 一次要顯示的數量 + li 的右邊界 * (一次要顯示的數量 - 1) */ height: 200px; } .abgne-yahoo-carousel ul { width: 99999px; position: absolute; } .abgne-yahoo-carousel li { float: left; width: 198px; height: 200px; position: relative; margin-right: 10px; border: 1px solid #333; } .abgne-yahoo-carousel li .thumb, .abgne-yahoo-carousel li .ovrly, .abgne-yahoo-carousel li h3 { position: absolute; } .abgne-yahoo-carousel li .ovrly, .abgne-yahoo-carousel li h3 { width: 100%; height: 32px; line-height: 32px; text-align: center; bottom: 0; } .abgne-yahoo-carousel li .ovrly { background: #000; } .abgne-yahoo-carousel li h3 a { color: #fff; } .abgne-yahoo-carousel li h3 a:hover { color: #f90; } |
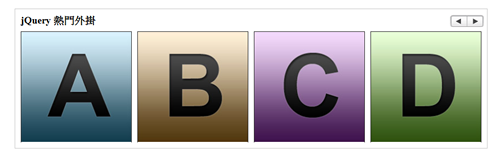
基本上當套用上 CSS 後就能看到 9 成的畫面了:

那...jQuery 只要把控制切換及移動的功能補上就可以囉:
檢視原始碼 JavaScript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | $(function(){ $('.abgne-yahoo-carousel').each(function(){ // 先取得相關的元素及寬度等資料 var $this = $(this), $page = $this.find('.page'), $btn = $this.find('.btn'), _frameWidth = $this.find('.frame').width(), $carousel = $this.find('ul'), $items = $carousel.find('li'), _itemLength = $items.length, _set = Math.ceil(_frameWidth / $items.outerWidth(true)), _count = Math.ceil(_itemLength / _set), _width = _set * $items.outerWidth(true) * -1, _speed = 400, _opacity = 0.75, _index = 0; // 用來顯示目前已顯示及總資料筆數資訊 $page.html('1 - ' + (_set < _itemLength ? _set : _itemLength) + ' / ' + _itemLength); // 幫每一個 li 加上標題及遮罩 $items.each(function(){ var $this = $(this), _href = $this.find('a').attr('href'), _title = $this.find('img').attr('title'); $this.append('<div class="ovrly"></div>' + '<h3>' + '<a href="' + _href + '" alt="' + _title + '" title="' + _title + '">' + _title + '</a>' + '</h3>').find('.ovrly').css('opacity', _opacity); }); // 當按了上下頁的按鈕時 $btn.find('.prev, .next').click(function(e){ // 計算要顯示第幾組 _index = Math.floor((e.target.className == 'prev' ? _index - 1 + _count : _index + 1) % _count); var _lastNum = _set * (_index + 1); $page.html((_set * _index + 1) + ' - ' + (_lastNum < _itemLength ? _lastNum : _itemLength) + ' / ' + _itemLength); // 進行動畫 $carousel.stop().animate({ left: _index * _width }, _speed); e.preventDefault(); }).focus(function(){ this.blur(); }); }) }); |

而程式會透過 li 及 .frame 的寬度來計算判斷一次要顯示幾個:
檢視原始碼 Text
1 | (li 的寬度 + li 的邊框寬度 * 2 ) * 一次要顯示的數量 + li 的右邊界 * (一次要顯示的數量 - 1) |
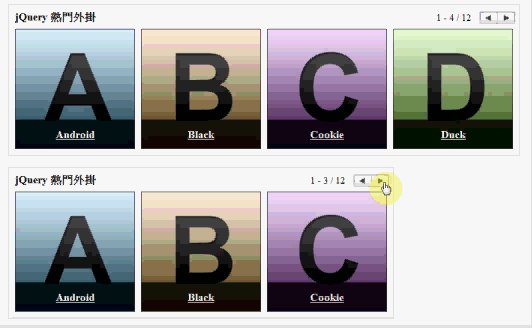
所以在範例 2 中只要在 CSS 的部份額外多了一次顯示 3 個的設定:
檢視原始碼 CSS
1 2 3 | .demo2, .demo2 .frame { width: 620px; /* (li 的寬度 + li 的邊框寬度 * 2 ) * 一次要顯示的數量 + li 的右邊界 * (一次要顯示的數量 - 1) */ } |
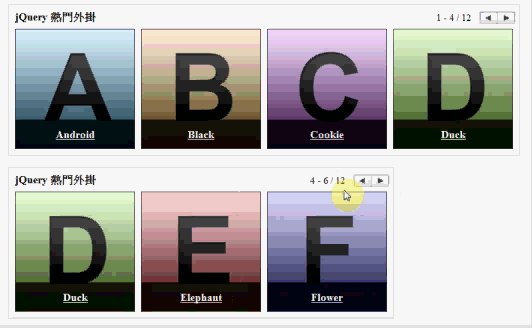
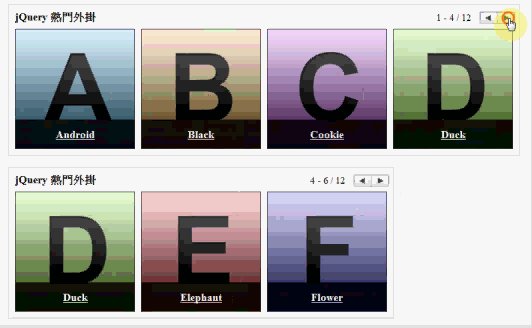
接著就能在不改程式的情況下一次產生多組不同顯示個數的效果囉。

老師你好~
遇到問題~
圖片可以target="_blank"但下方title無法~
請問如果要改title的target="_blank"
是否改這
$items.each(function(){
var $this = $(this),
_href = $this.find('a').attr('href'),
該如何改??
謝謝
男丁老師您好:
拍寫~新手上路~
遇到和樓上一樣的問題~
能否請教一下,可以再哪邊做更改~
讓title的連結也可以另開視窗呢?
非常感謝您!!
你好, 在javascript裡面搜尋<a href=文字,那是一組用+號連接起來的超連結原始碼,從中加上target="_blank"就可以了
老師,抱歉我想請問,如果我把廣告區塊放在頁面下方,在我按了上下頁的箭頭後,如何讓它不移動到頁面最上方???
// 進行動畫
$carousel.stop().animate({
left: _index * _width
}, _speed);
e.preventDefault(); <- 加上這一行就可以了
}).focus(function(){
this.blur();
});
感謝你,我也有改變方法,我是把上下頁的button的href="#"改為href="javascript: void(0)",效果一樣,感謝老師
請問我想要加入輪播功能的模組可以嗎?謝謝
是可以的, 請試著使用 setTimeout 計時器來控制輪播
OK 我現在解決加入計時器了,可是有個問題,就是點選左右方向鈕 頁面會一直跳到頁面頂端 我也試過加e.preventDefault(); 也沒有用耶,因為有兩個
// 進行動畫
$carousel.stop().animate({
left: _index * _width
}, _speed);
});
// 進行動畫
$carousel.stop().animate({
left: _index * _width
}, _speed);
})
.focus(function(){
this.blur();
});
再麻煩老師解惑了...就差一點就完成了
加 e.preventDefault() 應該是可以的, 我試著在範例中加入是可以讓頁面不跳到頂端的
請問是兩個//進行動畫 都加 還是只加一個呢?謝謝
還是老師 我方便mail給你檔案看看可以嗎?感恩
我不曉得你的程式還有多加什麼東西, 如果是以我這篇文章中的程來看的話,
把 e.preventDefault() 移一下位置應該就可以了:
這是在多功能網頁裡面加入的,會不會是其他影響?
我之前也有試過老師提供下方的原始碼,結果它就不會自動輪播了...
請問要如何使用setTimeout 計時器呢?
可以先參考 左右不間斷的商品展示輪播
男丁老師 您好:
想請問我想把按鈕"prev""next"分開放在左右.
請問我該修改那一段ㄋ? ><
<
>
老師我想把它改成兩列顯示八格這樣,目前畫面部分我是用修改ul的寬度來強制他換行顯示成兩列,但連帶出現的問題是上面的圖片數量是對的,但我每切一頁計算部分還是為一次四頁,所以變成我在顯示完我的圖片後還會有好幾頁空白頁面,比如我圖片有22張,在顯示最後6張圖片時(第三頁),上面計數只到9-12,所以他後面又多出了3頁直到他計算到22為止,想請問老師我這樣的作法讓它顯示成兩列的方式對嗎?該如何修改呢?
男丁老師,您好:
我也是與樓上一樣的問題,想要改成兩列式顯示的,目前畫面兩列顯示6個,共計24張圖,但是在圖示的最後也出現好多頁的空白頁。想請教老師,該如何修改呢?
男丁老師,您好:
請問如果我想在手機板呈現,我應該如何改寫程式碼呢?
寬度的部份要改用 % 了
老師你好:
之前有人問到一次跳一張要改程式中的 _width 為 li 的寬度 * -1 ,請問老師是如何改寫? 我試改過沒有成功,謝謝!