大多數的編輯器都有相對應的 Emmet(Zen Coding) 套件可以安裝,它能加快並縮短開發者在編寫 HTML 及 CSS 的時間。Emmet 基本的用法就跟我們在寫 CSS 的概念是一樣的,讓筆者先一一介紹基本的使用方式。
TagName:
假設我們要產生一個 h1 元素,那麼我們只要直接輸入 h1 後,按下 Tab 鍵或是 Ctrl+E 鍵就能產生出包含起始元素及結束元素的內容


只要是 HTML 所定義的元素都能快速產生出相對應的語法,甚至還會帶入跟該元素有關的屬性,例如:a 或是 img 等等

除了標準的元素之外,它也內建了一些快速產生 HTML 樣板的快捷語法,像是要產生一個標準的 HTML5 樣板的話,我們可以直接輸入 ! 或是 html:5

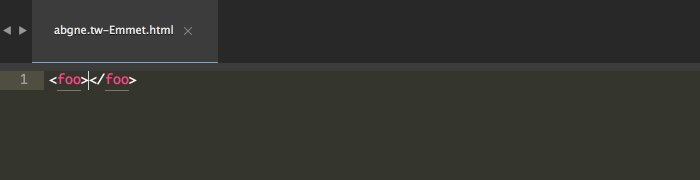
若是 Emmet 不認識的元素的話,如果是使用 Ctrl+E 鍵來觸發 Emmet 的話,它會直接當成標籤來轉換;但如果是用 Tab 鍵則不會觸發

.className:
我們也可以在產生元素時直接加上指定的 .className,例如:h1.title


若是要針對單一元素要加上多個 .className 的話,只要把它們接在一起就可以了

雖然 Emmet 有隱性的判斷標籤的能力,但一般預設的元素是 div,所以如果直接寫 .className 的話,就會自動產生一個 div 元素然後加上指定的 .className

#id:
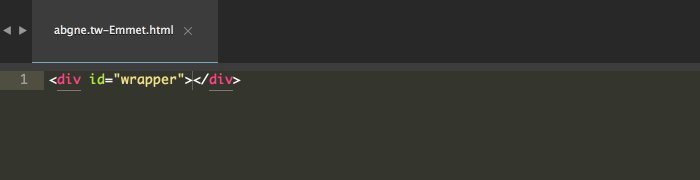
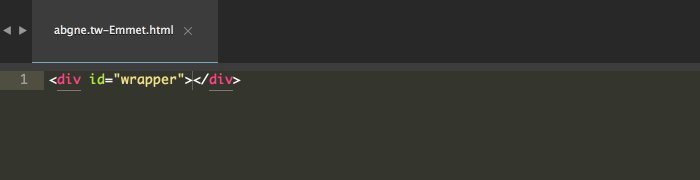
當然我們也可以幫元素加上指定的 #id


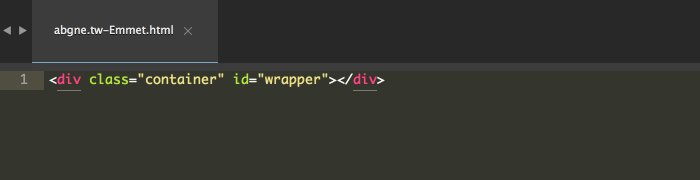
同時加上 #id 及 .className 也是沒問題的,只要接在一起寫就可以了

更多關於元素的快捷縮寫方式都可以在官方的文件中找到:Emmet Cheat Sheet
通告: Emmet 教學系列 - 階層及群組 | 男丁格爾's 脫殼玩