如果有寫過 jQurey 動畫效果的話,應該會知道它本身並不支援各種顏色的動畫改變,不過現在只要使用 CSS3 的 transition 的話,管它是要從紅到綠還是從白到黑都是能直接產生補間動畫的。我們拿影像左右移動突顯效果來練習吧。
一樣的 HTML 內容:
檢視原始碼 HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <body> <div class="abgne-effect-20140110-1"> <a class="link" href="#" title="title"> <img src="img/P1020982.jpg" alt="img" /> </a> <h3 class="title"> <a href="#" title="title">Title</a> </h3> <div class="content"> <p>這是一個簡短的摘要描述,只要很簡單簡單的內容即可,不需要把整篇文章都完整的輸出在這邊。</p> <a class="readmore" href="#" title="title">Read more</a> </div> </div> </body> |
加上簡單的樣式設計:
檢視原始碼 CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .abgne-effect-20140110-1 { overflow: hidden; width: 225px; padding: 5px; } .abgne-effect-20140110-1 img { border: none; vertical-align: middle; } .abgne-effect-20140110-1 h3 { margin: 0; } .abgne-effect-20140110-1 .link { border: 3px solid #e5e5e5; overflow: hidden; display: block; } .abgne-effect-20140110-1 h3 a { color: #000; display: block; text-decoration: none; margin: 10px 15px 8px 5px; } .abgne-effect-20140110-1 .content { margin: 10px 0 0 5px; } |
正常的話應該會看到個靜態的畫面~

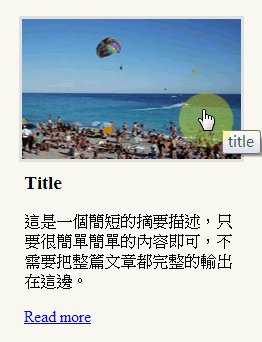
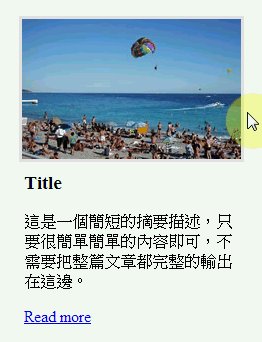
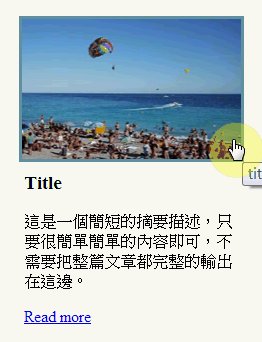
原本範例中是當滑鼠移到區塊上時,圖片會往左邊移動,同時超連結的邊框顏色會漸變。那我們就先處理圖片的移動效果:
檢視原始碼 CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .abgne-effect-20140110-1 img { border: none; vertical-align: middle; -webkit-transition: -webkit-transform 0.5s linear; -moz-transition: -moz-transform 0.5s linear; -o-transition: -o-transform 0.5s linear; transition: transform 0.5s linear; } .abgne-effect-20140110-1:hover img { -webkit-transform: translate(-50px, 0); /* 區塊寬度 - 圖片寬度 */ -moz-transform: translate(-50px, 0); -o-transform: translate(-50px, 0); transform: translate(-50px, 0); } |
原本都說想要讓元素能在網頁中自由自在移動就得額外指定 position 屬性,但現在只要使用 transform 的 translate(x, y) 就可以進行位置的偏移了。

接著就是進行邊框顏色的漸變:
檢視原始碼 CSS
1 2 3 4 5 6 7 8 9 10 11 12 | .abgne-effect-20140110-1 .link { border: 3px solid #e5e5e5; overflow: hidden; display: block; -webkit-transition: border-color 0.5s linear; -moz-transition: border-color 0.5s linear; -o-transition: border-color 0.5s linear; transition: border-color 0.5s linear; } .abgne-effect-20140110-1:hover .link { border-color: #437ea1; } |
顏色的部份可以使用顏色英文名稱、16 進位制色碼以及 RGB 色碼都可以~

除了直接位移之外,再將圖片放大縮小或是旋轉都是不錯的效果喔!
See the Pen [CSS3]用 CSS3 做效果 - 影像左右移動突顯效果 by abgne.tw (@abgne-tw) on CodePen.